Adding your project in source control (GitHub and VS Code)
This is a side post to Programming a simple game in pure HTML and Javascript in the sense that we are going to add that project to source control in GitHub using Visual Studio Code.
The first step is to create a repository. You need to create a GitHub account first, then either go to Your Repositories

or click the green New button on the top of your repositories list in the main page.
Make sure you give the repository a name and a decent description. I recommend adding a README and a licence (I use MIT), too.

Now that you have a remote repo on GitHub, you need to remember its URL, you will need it later.
Then download Git from their website. The Windows installer is simple to find, download and Next-next-next to success.
Open Visual Studio Code in your project's folder. On the left side menu there are a bunch of vertical buttons, click on the Source Control one 
Then initialize your local repository by clicking on the plus sign and selecting your project folder: 
Now you need to connect your local repo to your remote repo and you do this by typing some stuff in the Visual Studio Code Terminal window:
- set the remote by typing git remote add origin <your GitHub repo URL>
- verify the remote by typing git remote -v
- run a git pull to make sure your project loads the readme and license file by typing git pull origin master

Last step is to push your local files to the remote repository. You do this by
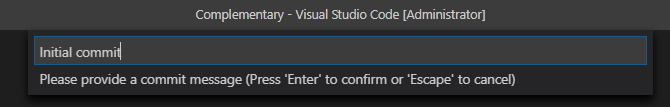
- clicking on the check mark at the top of the Source Control window and giving a description to this first commit


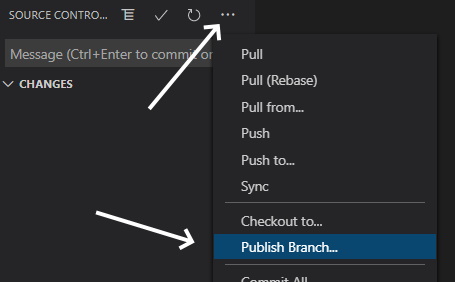
- pushing/publishing the commit, by clicking on the ... mark and choosing Publish Branch

There you have it. Your project is on source control.
You do this in order to not lose your changes, in order to track your changes forwards and backwards in time and to publish your work for others to see it (like other devs or potential employers)
Verify that all went well by refreshing your GitHub project page. The files in your local folder should now be visible in the file list on the page.
Now, every time you make changes to your code you push the changes on GitHub by committing (the check mark) and then pushing/syncing/publishing (from the ... menu)



Comments
Be the first to post a comment